因為有時候對程式碼有潔癖,加上不正確的縮排會影響閱讀,一不小心沒睡飽還會腦袋打結 …所以找了幾個Javascript Beautifier來測試,看看哪個比較好用
因為我不是要拿minify(最小化)或是obfuscate(模糊.混淆處理)過的js來復原,單純是要讓程式碼變得好閱讀,所以重點應該是在排版~
JavaScript Beautifier (http://javascriptbeautifier.com/):
不支援直接放json進去(放進去會跑出undefined…),無自訂選項

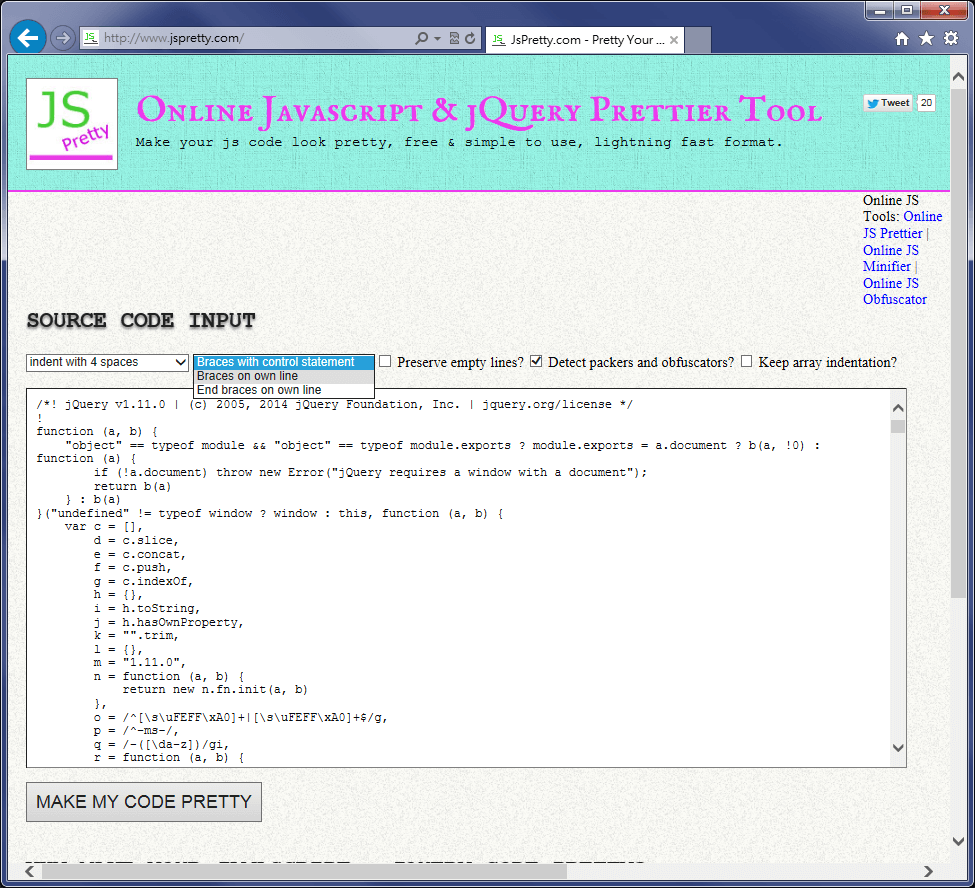
JsPretty (http://www.jspretty.com/):
直接丟json也通,可以自訂要用tab或2.3.4.8個space做縮排,有簡單的括號以及空行選線,另有加殼及混淆器的檢查

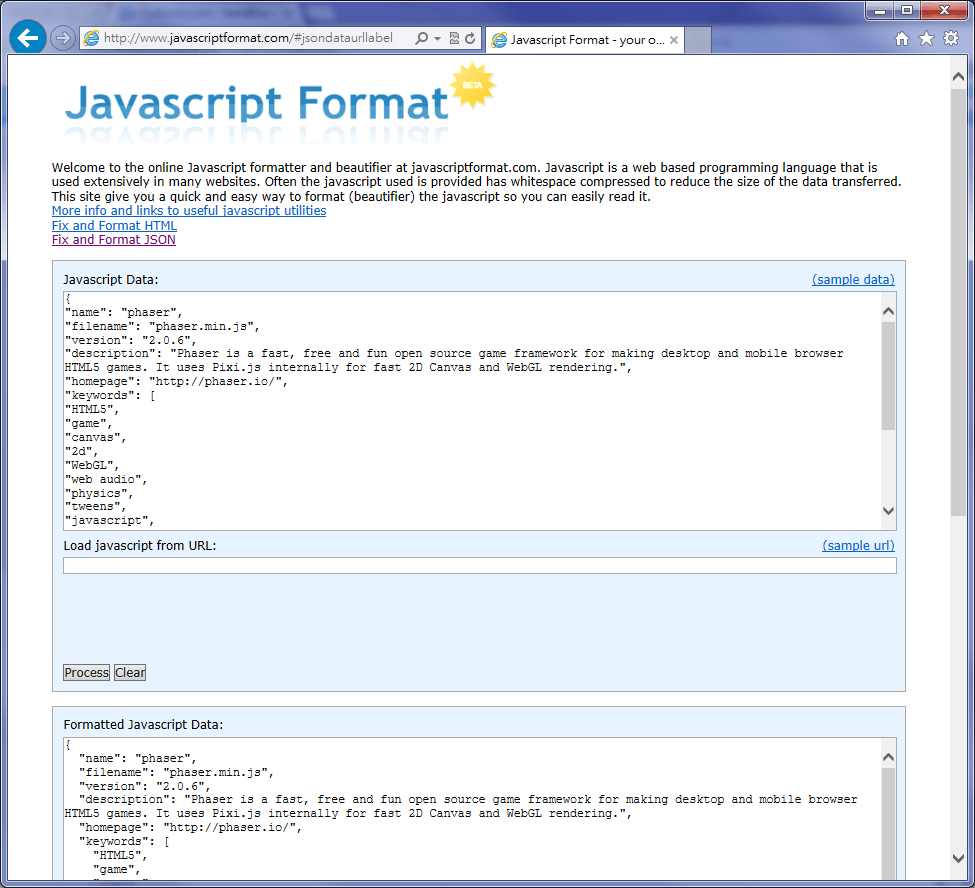
Javascript Format (http://www.javascriptformat.com):
無自訂選項,直接丟json也通,雖然有提供Jsonformat 的網站,支援直接放json進去也是支援的,但兩者結果會不太一樣,Jsonformat會按照Property name做排序,而且一開始換行的地方看起來怪怪的

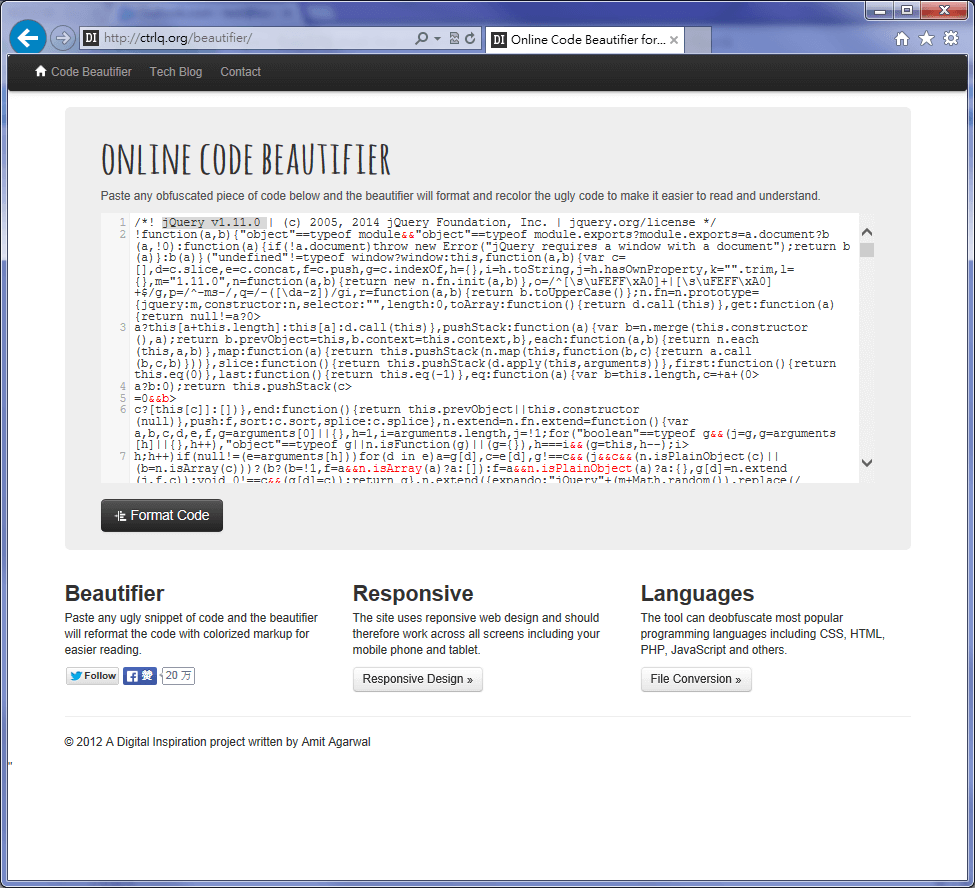
Online code beautifier (http://ctrlq.org/beautifier/):
無自訂選項,可以直接丟json,號稱支援 JavaScript, HTML, CSS and PHP,不過光丟個jQuery v1.11.0進去看結果就不是很理想 … 看起來要拿來跑JS是不可用,其他與研就等下次有機會用到再測 …

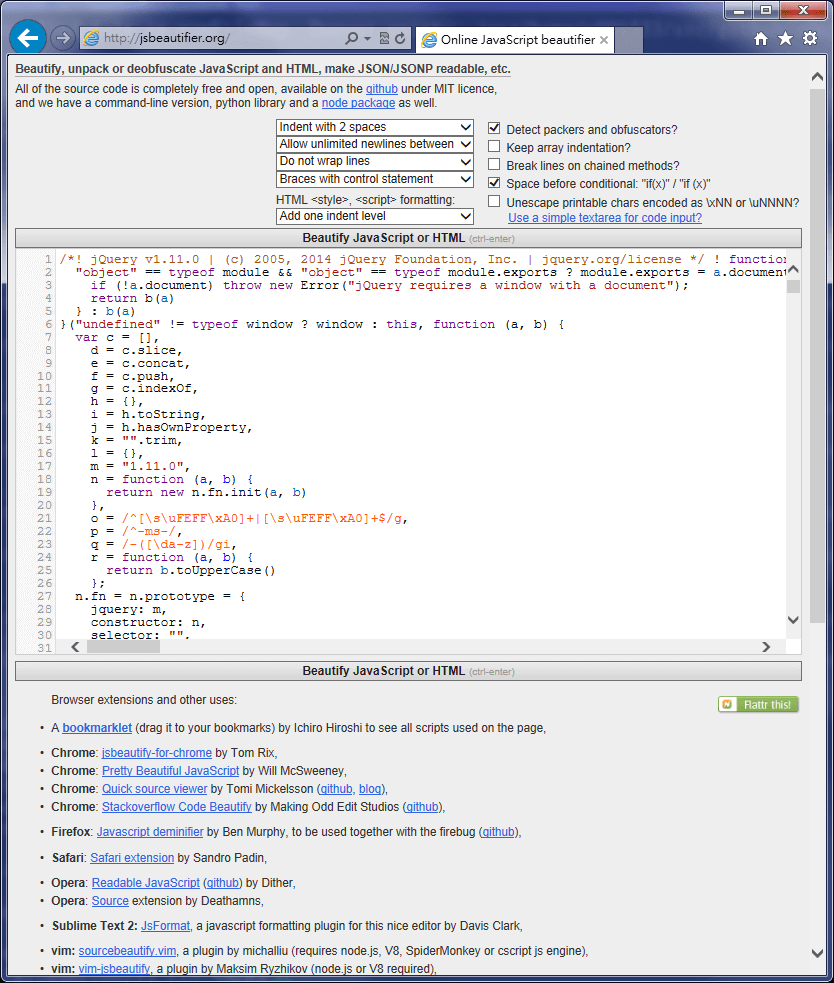
js-beautify (http://jsbeautifier.org/):
目前覺得是最好用的一套,code有完整上色(用CodeMirror作的),支援直接餵json,自訂的選項有縮排、換行、括號、折行以及加殼及混淆器的檢查等等…
專案本身是採用MIT license授權開放原始碼自由軟體,有丟在Github上,比較特別的是從首頁底下可以看到已經有一堆現成的外掛程式(擴充套件)可以用了

結尾來個評分好了 xDDDD
JavaScript Beautifier :
☆☆☆★★
JsPretty :
☆☆★★★
Javascript Format :
☆☆☆★★
Online code beautifier:
☆☆☆☆★
js-beautify :
☆★★★★
