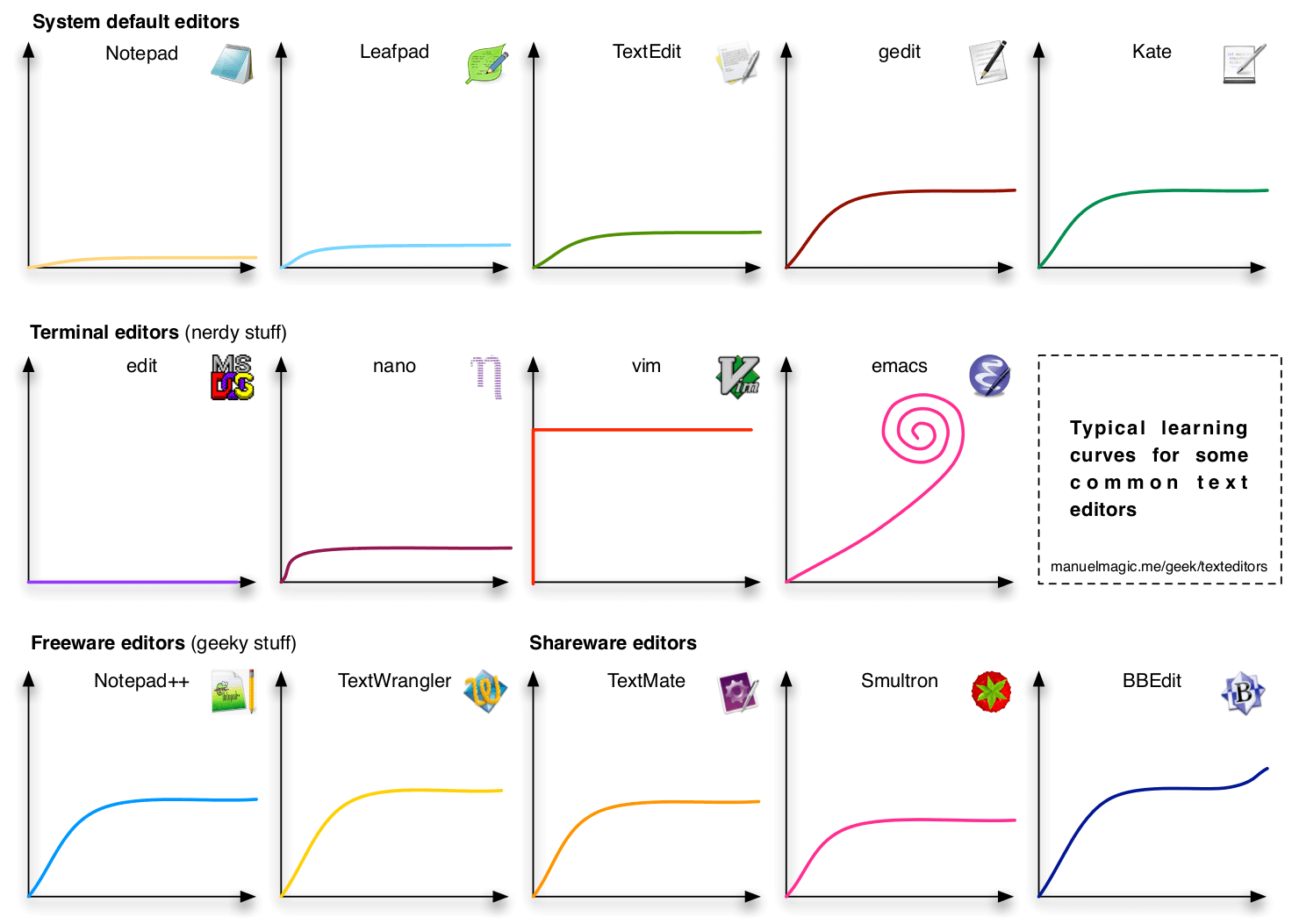
無意間看到的,話說vim好像沒有這麼誇張吧?而且那個emacs是怎麼回事 xDDDDD


原文 : HTTPS as a ranking signal
大意是Google很重視安全,除了自家產品預設都是走https外,也希望讓整個網路世界更佳的安全,所以網站有沒有使用https來保障傳輸之間的加密也成了Google搜尋引擎排序演算法的一部份,但目前比重仍然低於其他項目,例如[內容品質]這個項目,但為了鼓勵所有網站從http轉到https,之後可能會增加權重
然後接下來幾個禮拜Google會發布一些優秀的實作細節資訊來幫助大家更容易使用TLS加密,並且避免犯上一些常見的錯誤,例如要選擇怎樣的憑證、protocol-relative URL之類的,實在是就甘心…
所以走https可能會變成SEO要做的事情之一、而免費的StartSSL可能又會突然爆走然後暫停申請xD?
不知道之後Extended Validation、憑證的class、簽憑證的機構對於ranking的影響又是多少?
安裝套件:
sudo apt-get install mate-desktop mint-meta-mate
登出->選擇mate桌面環境->登入
大概三分鐘內就可以完成,只是不知道為什麼快捷鍵的OSD有點半殘…
因為有時候對程式碼有潔癖,加上不正確的縮排會影響閱讀,一不小心沒睡飽還會腦袋打結 …所以找了幾個Javascript Beautifier來測試,看看哪個比較好用
因為我不是要拿minify(最小化)或是obfuscate(模糊.混淆處理)過的js來復原,單純是要讓程式碼變得好閱讀,所以重點應該是在排版~
JavaScript Beautifier (http://javascriptbeautifier.com/):
不支援直接放json進去(放進去會跑出undefined…),無自訂選項

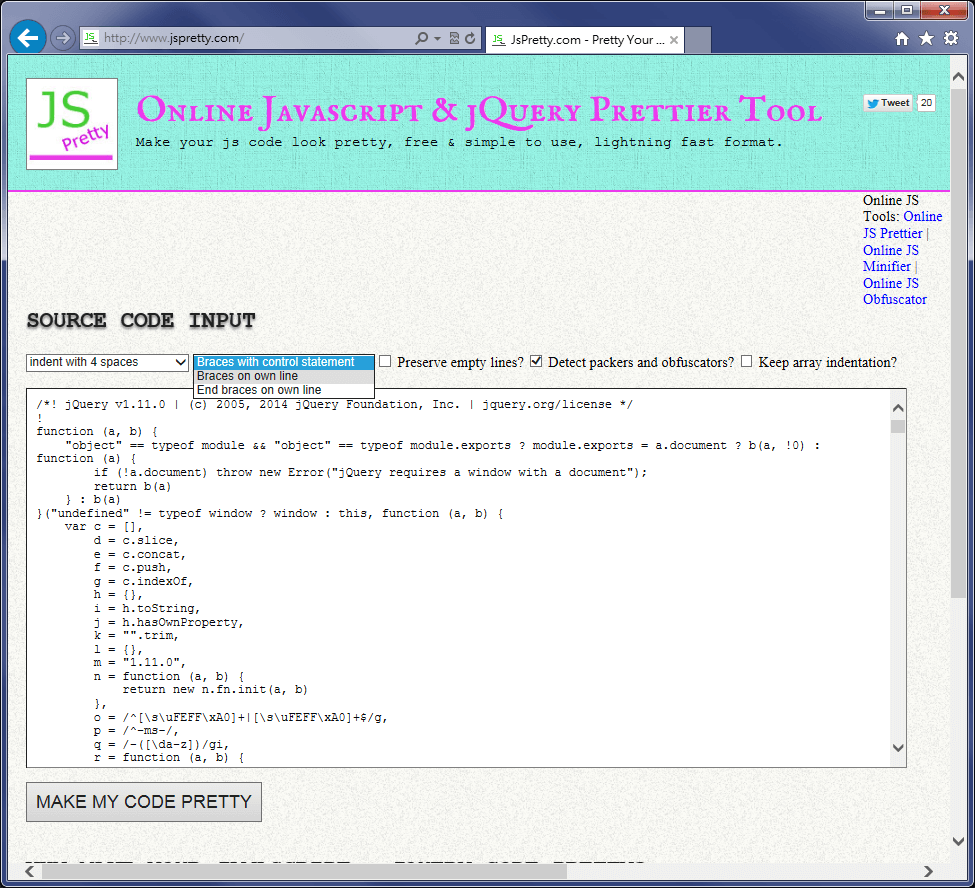
JsPretty (http://www.jspretty.com/):
直接丟json也通,可以自訂要用tab或2.3.4.8個space做縮排,有簡單的括號以及空行選線,另有加殼及混淆器的檢查

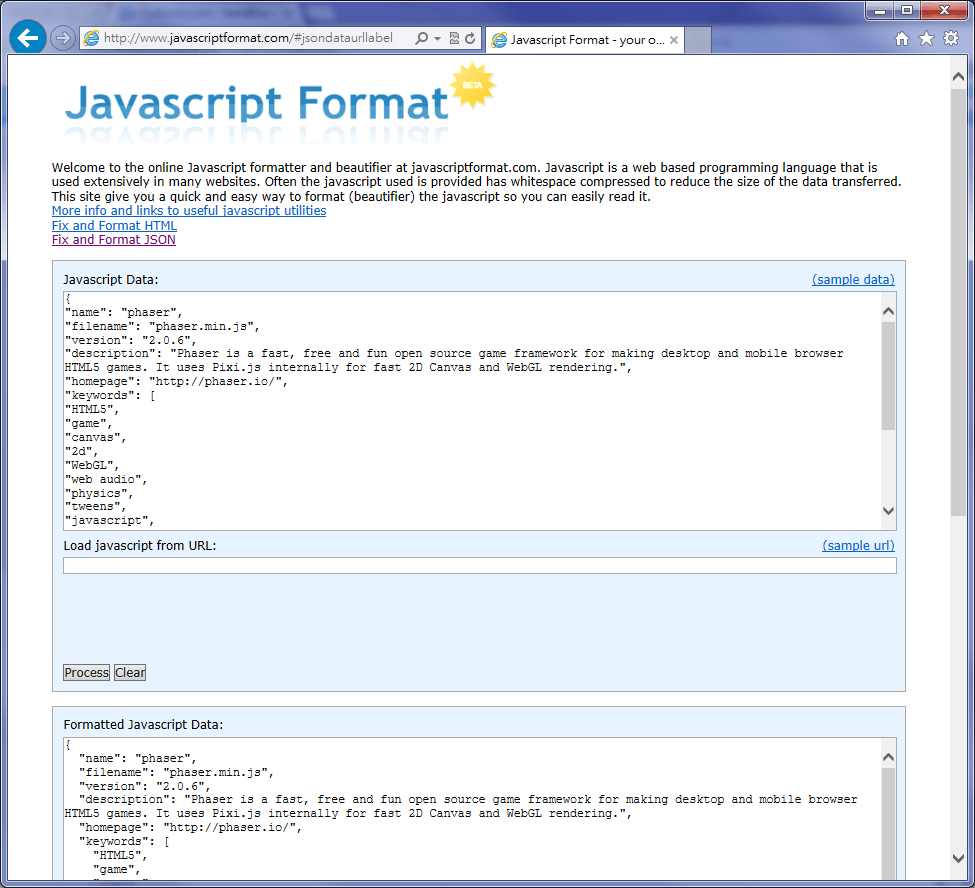
Javascript Format (http://www.javascriptformat.com):
無自訂選項,直接丟json也通,雖然有提供Jsonformat 的網站,支援直接放json進去也是支援的,但兩者結果會不太一樣,Jsonformat會按照Property name做排序,而且一開始換行的地方看起來怪怪的

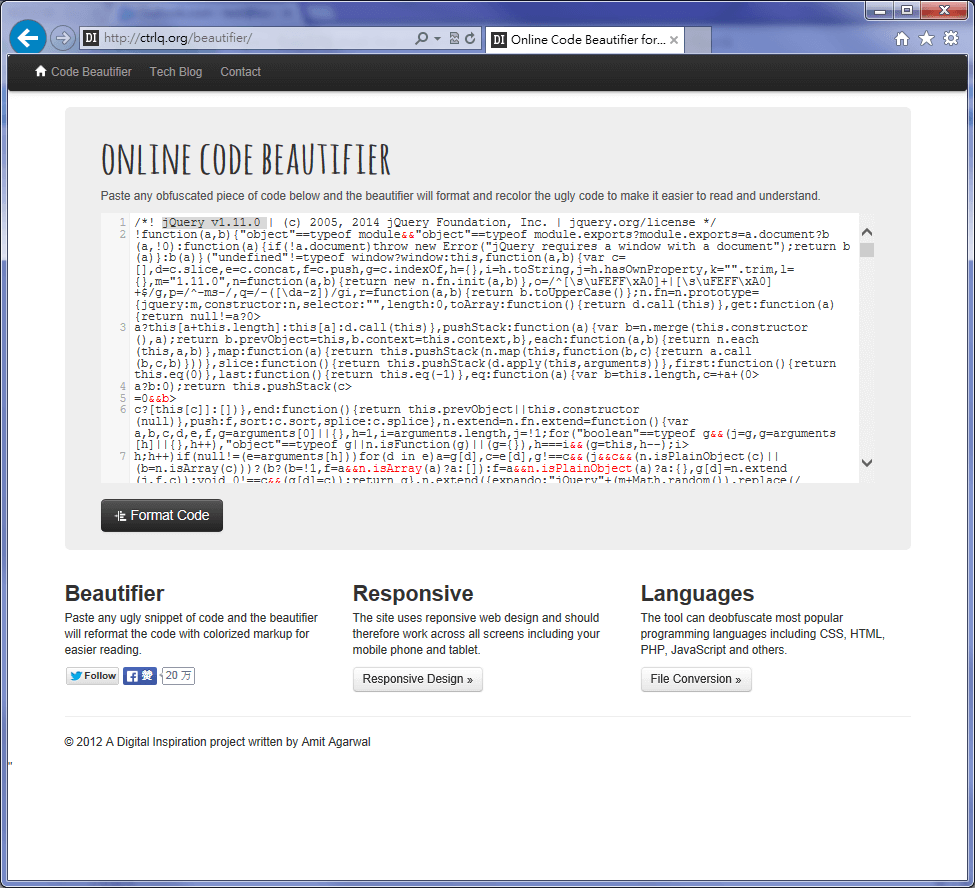
Online code beautifier (http://ctrlq.org/beautifier/):
無自訂選項,可以直接丟json,號稱支援 JavaScript, HTML, CSS and PHP,不過光丟個jQuery v1.11.0進去看結果就不是很理想 … 看起來要拿來跑JS是不可用,其他與研就等下次有機會用到再測 …

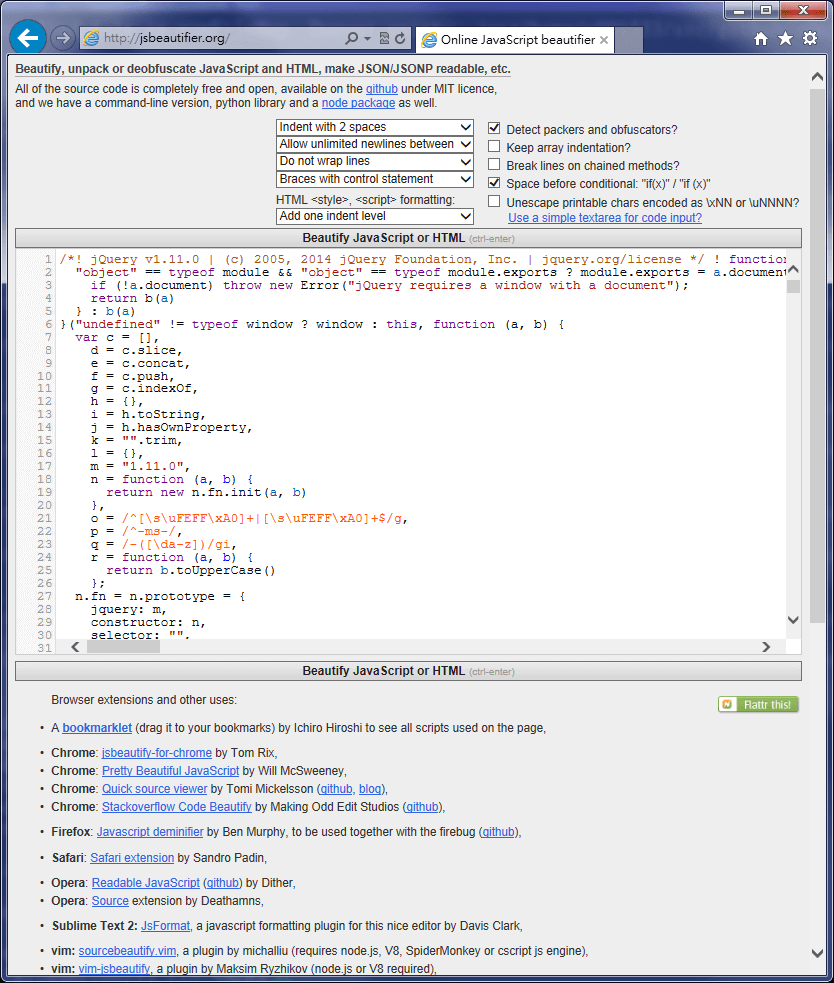
js-beautify (http://jsbeautifier.org/):
目前覺得是最好用的一套,code有完整上色(用CodeMirror作的),支援直接餵json,自訂的選項有縮排、換行、括號、折行以及加殼及混淆器的檢查等等…
專案本身是採用MIT license授權開放原始碼自由軟體,有丟在Github上,比較特別的是從首頁底下可以看到已經有一堆現成的外掛程式(擴充套件)可以用了

結尾來個評分好了 xDDDD
JavaScript Beautifier :
☆☆☆★★
JsPretty :
☆☆★★★
Javascript Format :
☆☆☆★★
Online code beautifier:
☆☆☆☆★
js-beautify :
☆★★★★