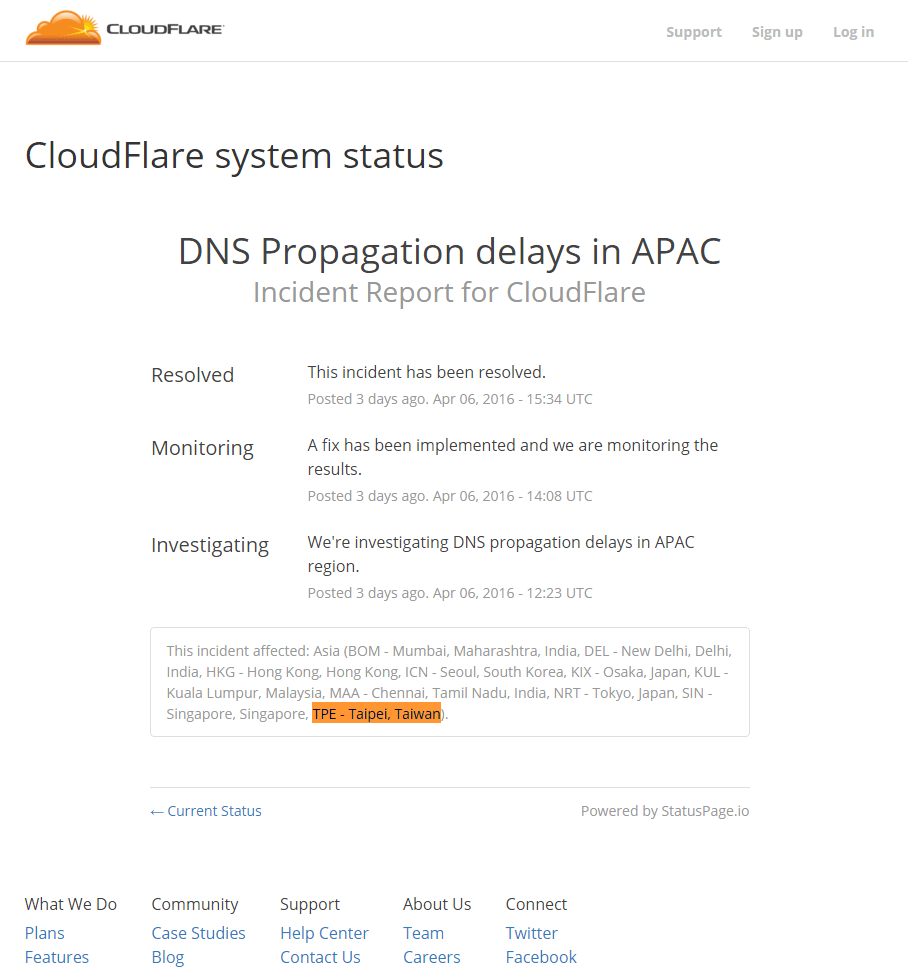
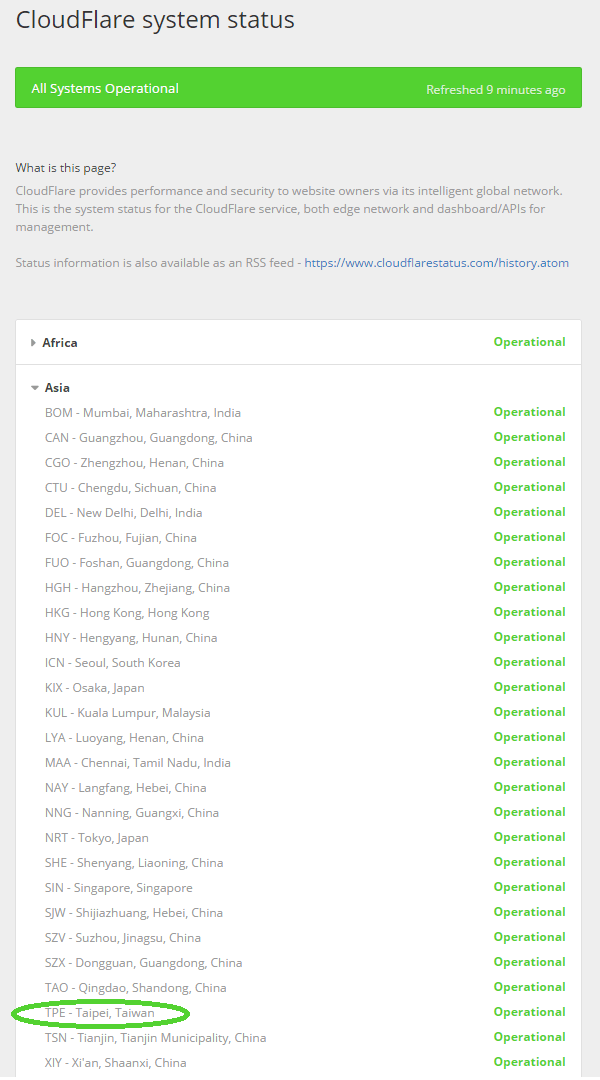
前兩天開始就開始在社群網站還有通訊軟體群組上看到在傳 CloudFlare 的系統狀態監測頁面 “CloudFlare system status” 上多了 TPE – Taipei, Taiwan 的結點

CloudFlare 的 CEO 也在 Twitter 上間接證實了這件事:
@PeterDaveHello shhhh… that's a secret.
— Matthew Prince (@eastdakota) April 8, 2016
稍為搜尋了一下,能找到這個點的最新公開紀錄只有在 CloudFlare system status 4/6 上的一個 DNS Propagation delays in APAC, Incident Report for CloudFlare 裡面看到,明確的建置以及上線時間就不知道了:
根據在 CloudFlare support 上面的文章:Which CloudFlare data center do I reach?,每個節點都是使用 Location Code: City, (State,) Country 這樣的格式來表示,而 location code 是使用最靠近的主要國際機場的 IATA 代碼 ( Each location code is the IATA code of the nearest major international airport.),冷知識一下,雖然上面也寫著 Taipei,不過 TPE 是桃園國際機場 Taiwan Taoyuan International Airport 的代號,也許外國人比較認得台北認不得桃園吧?
昨天看的時候看起來只有免費方案的流量會倒到台灣的點去,應該可以算是初期的測試,而付費流量像是 cdnjs.com, digitalocean.com 以及 cloudflare.com 都還是繼續倒到香港,而今天早上看的時候發現付費用戶的流量都已經改倒到台灣了,看圖:
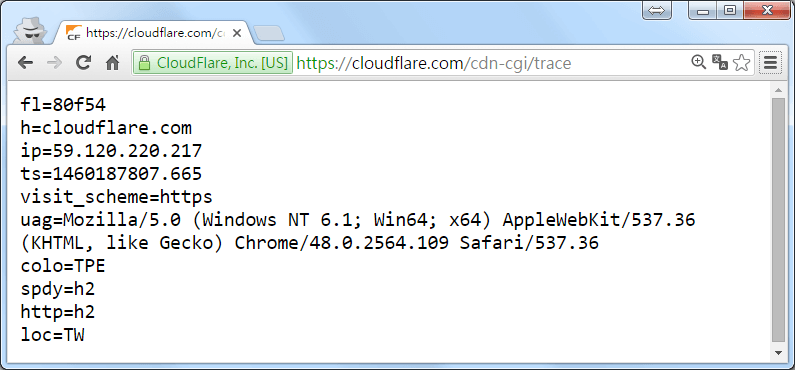
目前看起來從台灣學術網路、中華電信、遠傳、亞太的追蹤結果都是走到 TPE 上面去的,有興趣了解自己使用的網站 / 線路使用的是哪一個節點,可以在網址的 hostname 部份後面接上 /cdn-cgi/trace 就會看到類似上面那張截圖的結果 (前提當然是該網站有使用 CloudFlare ,其他 cdn 業者作法可能不盡相同),這邊是一些範例:
- CloudFlare:
- cdnjs 在 CloudFlare 的 cdn
- cdnjs.com
- feedly
- DigitalOcean
- Stackoverflow
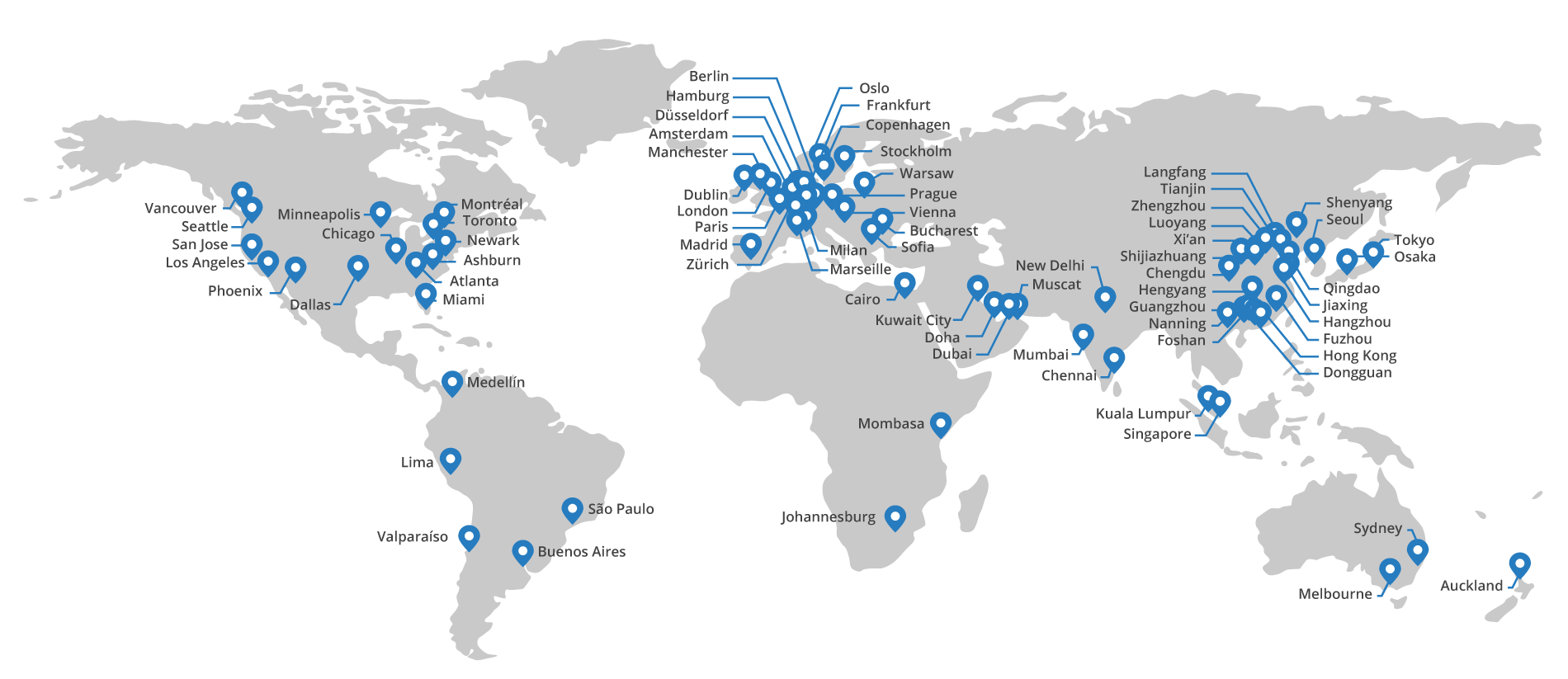
截至目前為止,CloudFlare 的 network map 上還無法看到台灣的節點,推測因為還在測試階段: