caniuse 是一個整理了各個瀏覽器針對不同功能的支援性做整理的專案,網頁前後端的開發者需要速查某一個 feature 有沒有被特定的 browser 支援、或是被各個瀏覽器支援的情形的時候,caniuse 算是一個方便好用的服務, 網站本身丟在 http://caniuse.com/ (很可惜沒走 https),專案則是 open source 丟在 GitHub 上: https://github.com/Fyrd/caniuse

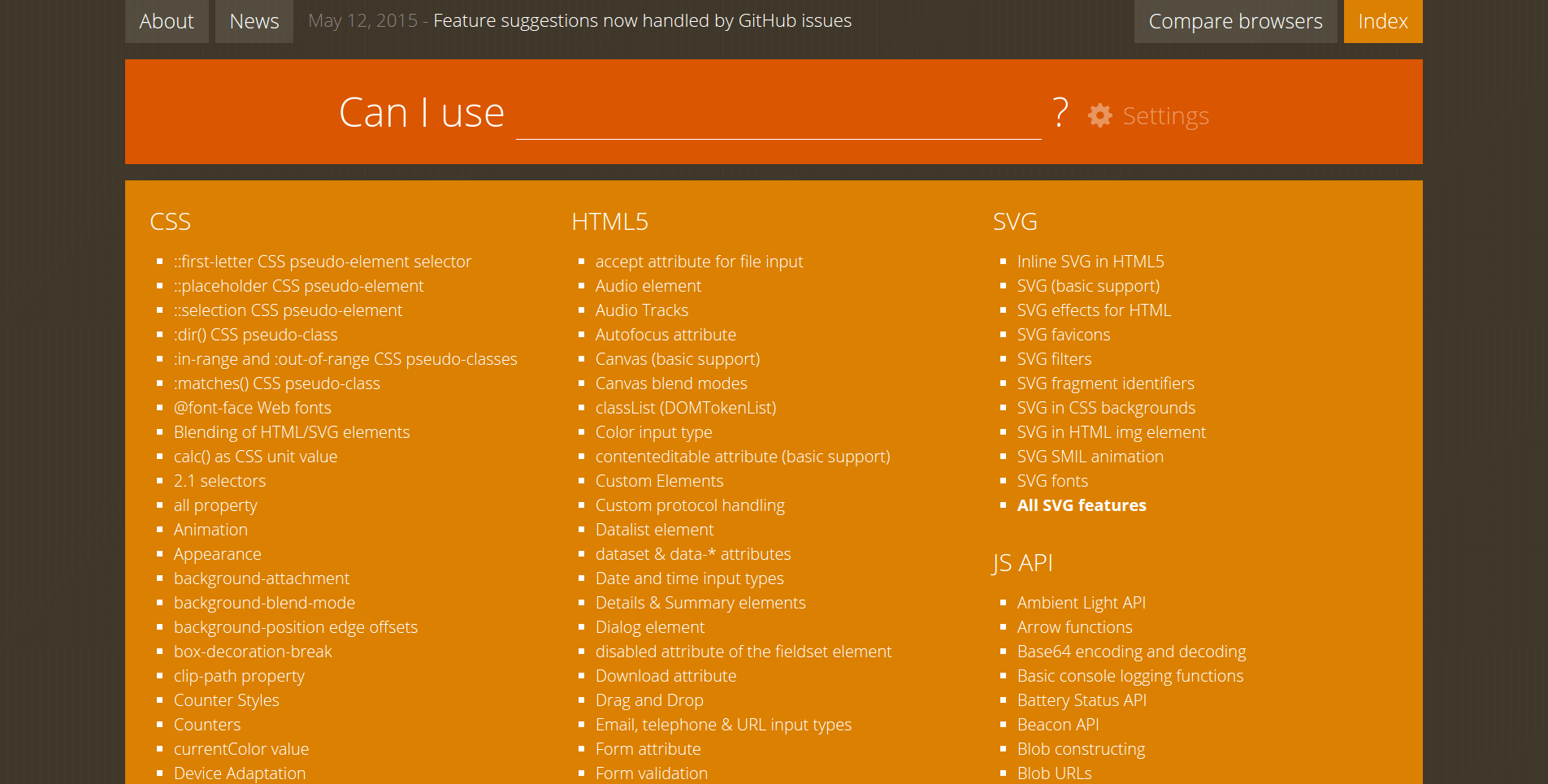
直接在網站首頁的 Can I use ______ ? 的搜尋框輸入相關的關鍵字,下面會列出相關的結果,首頁本身也有列出一些 features 可以給大家參考,如果想對搜尋的結果做進一步的設定,Settings 裏面也可以控制譬如像是針對哪些功能分類、不同的瀏覽器做搜尋、只顯示市佔率超過多少百分比的瀏覽器、排序等等的資訊,不過很可惜的是一直沒有 https / SSL /TLS 支援性的相關資訊,剛剛在 Fyrd/caniuse#1144 這個 GitHub 上的討論串可以看到在今天稍早作者已經表示加入對應的支援了 (在 Fyrd/caniuse@960f5419a ),雖然拖了很久,不過總算是開始把這部份補起來了。
SSL 和 TLS 1.0 的部份分別是現在瀏覽器全面棄用/支援的兩個協定,不過在 caniuse 上沒有獨立的頁面,只會在搜尋結果呈獻說明:
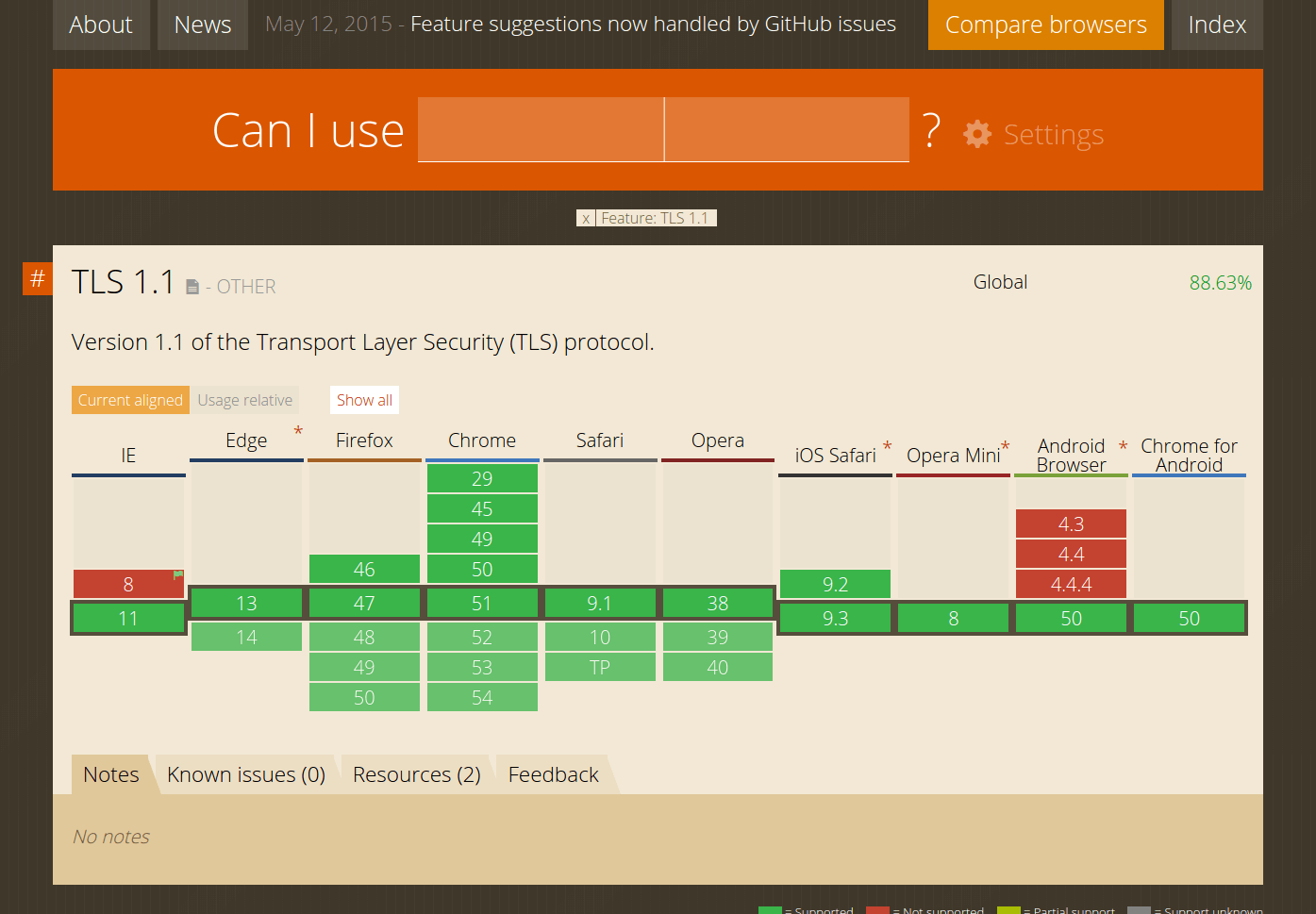
而 TLS 1.1 和 TLS 1.2 則有獨立的頁面顯示目前瀏覽器的支援情況:
TLS 1.1: http://caniuse.com/#feat=tls1-1