先說 … 我個人覺得 BitBucket 不是很好用,尤其是自己架設 … 很多眉角、小問題要處理
這次的環境是 BitBucket + nginx (reverse proxy) + git https access 會遇到的問題 (基本上是版本無關)
症狀長這樣:
$ git push origin master
Counting objects: 4372, done.
Delta compression using up to 8 threads.
Compressing objects: 100% (138/138), done.
error: RPC failed; result=22, HTTP code = 413
Writing objects: 100% (147/147), 1.10 MiB | 0 bytes/s, done.
Total 147 (delta 75), reused 0 (delta 0)
fatal: The remote end hung up unexpectedly
從 http 413 的解釋 Request Entity Too Large 可以看出來是 request 太大了,我猜是 git 的 objects pack 吧
解法是調整 nginx 的 client_max_body_size,預設值是 1M,我們可以把他改為更大的值,或是改為 0 來停用大小檢查
例如:
server {
#…
client_max_body_size 1000m;
#…
}
改完之後重新啟動 nginx 就沒問題了!
我範例是把 size 調到 1000m ,因為 cdnjs 的 objects pack 已經長到 900MB 了,如果你沒有一個特別肥大臃腫的 git reposiroty,我想應該1000m已經夠用了,剛剛把linux kernel 拉下來看,objects pack 也大概是 1GB左右而已
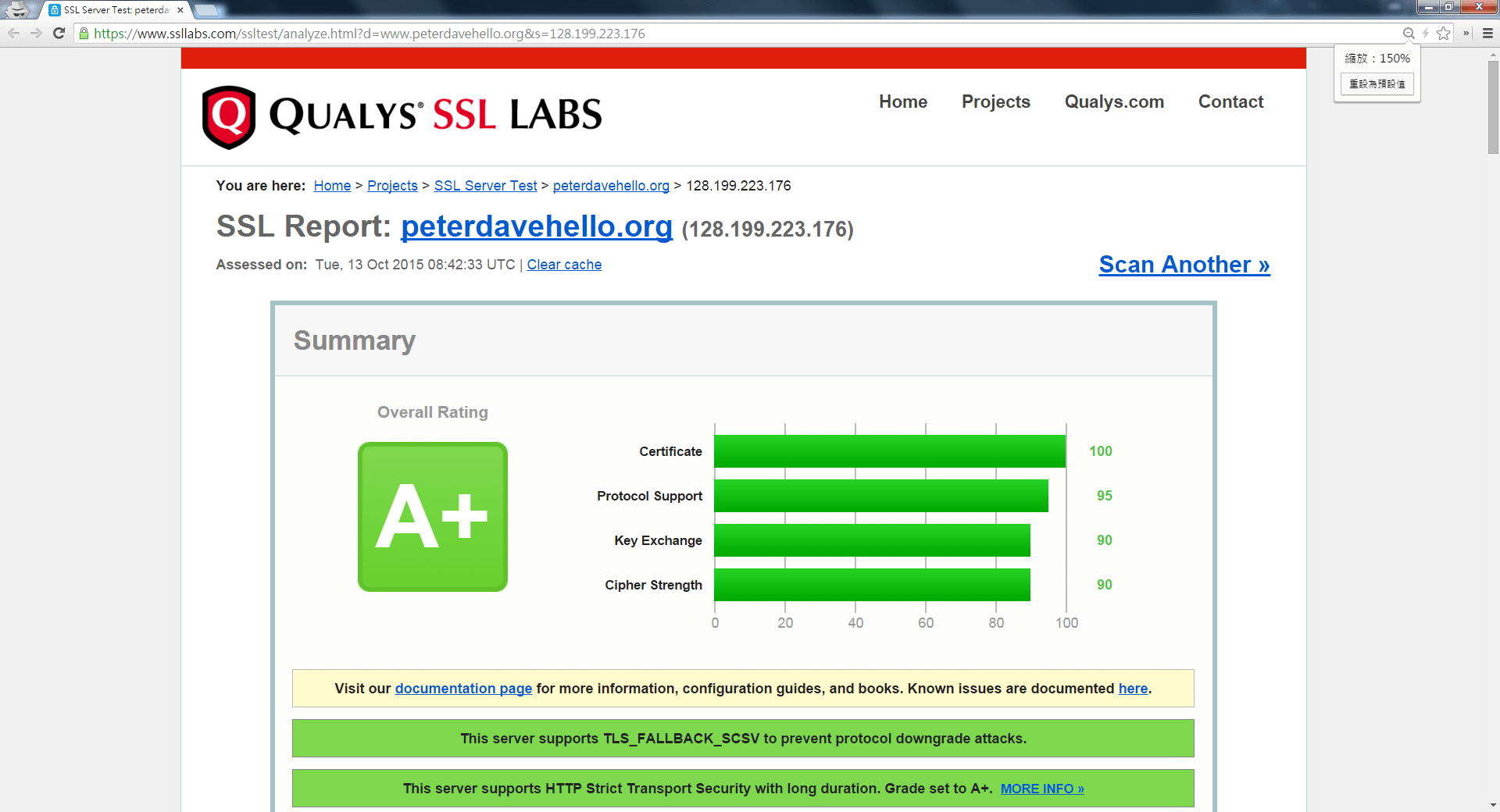
至於要用 nginx 來做 reverse proxy 的原因,主要是 Bitbucket 安裝完後 Tomcat 預設沒辦法 bind 在 1024 以下的 port ,加上他的 https 很難設定,為了拿到 A+ 確保https 安全強度,這段還是讓 nginx 來做比較簡單一點,也許之後有空會想辦法把 static file 讓 proxy 來做 cache 提升一些速度。