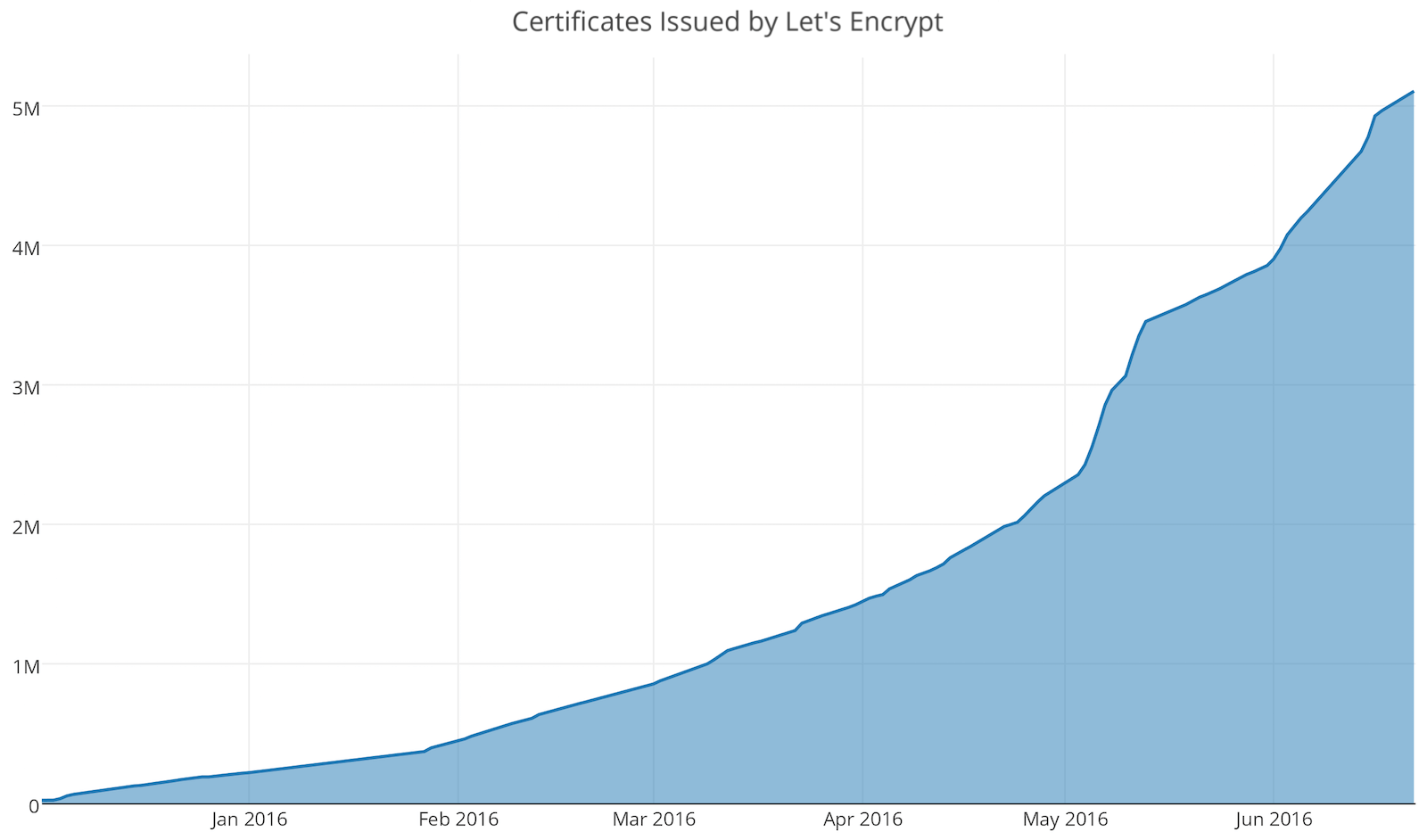
在 Progress Towards 100% HTTPS, June 2016 這邊看到的資訊,Let’s Encrypt 從去年 (2015) 年底 public beta 到現在已經簽署超過 500 萬張的憑證,扣掉被撤回以及已經過期的,大概有 380 萬張憑證還是有效的,而這些有效的憑證總共涵蓋了超過 700 萬個獨立的網域 (一張憑證可以簽給多個 domain),因為 Let’s Encrypt 憑證有效期只有 90 天,所以可以想像最近這三個月簽出的憑證數量佔的比例非常的高,官方也用時間/憑證數量的關係畫了一張圖出來給大家參考:

其中有一些成長比較快的時間點是其他網站服務、虛擬主機、CDN 等廠商把 Let’s Encrypt 整合進自家服務的結果,例如文中提到的 OVH、WordPress.com、Akamai、Shopify、Dreamhost 和 Bitly,另外像是 KeyCDN、CDN77 等 CDN 廠商也都陸續把 Let’s Encrypt 憑證簽署自動拉近自家的服務中,使用者因此在價錢以及部署的流程上受惠,同時對 Let’s Encrypt 的推廣及使用量產生相當程度的助長。
文章最後提到 Let’s Encrypt 在去年底剛公開測試的時候,整個 www 大概只有 40% 的網站有使用 https,現在已經長到 45% 了,可以預期今年 (2016) 這個數字可以長到 50% 以上,怎麼看都覺得很驚人!